自作のGoogle Chrome拡張を入れる
まず注意点として、必ず自作のChrome拡張機能にしましょう。
誰かが作った拡張機能を、マーケット以外から入手して入れるのは非常に危険です。
Chrome拡張機能の入れ方
1. Chromeを開きます。

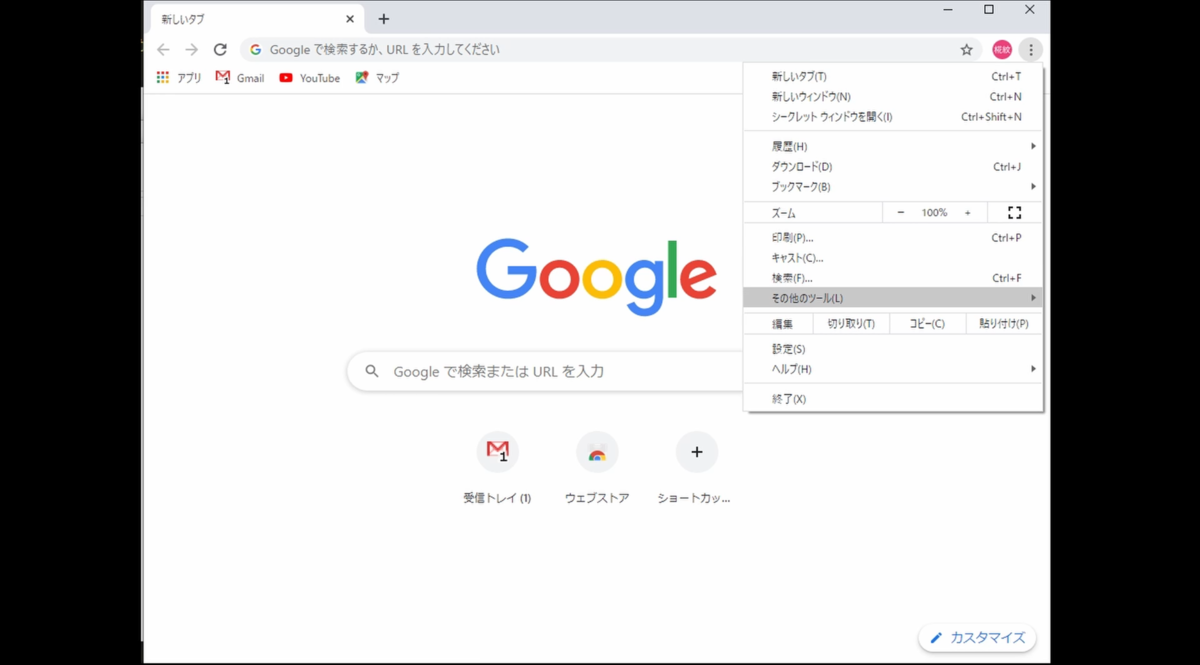
2. Window右上のメニューから、「その他のツール」を選びます。

3. その中から「拡張機能」を選びます。

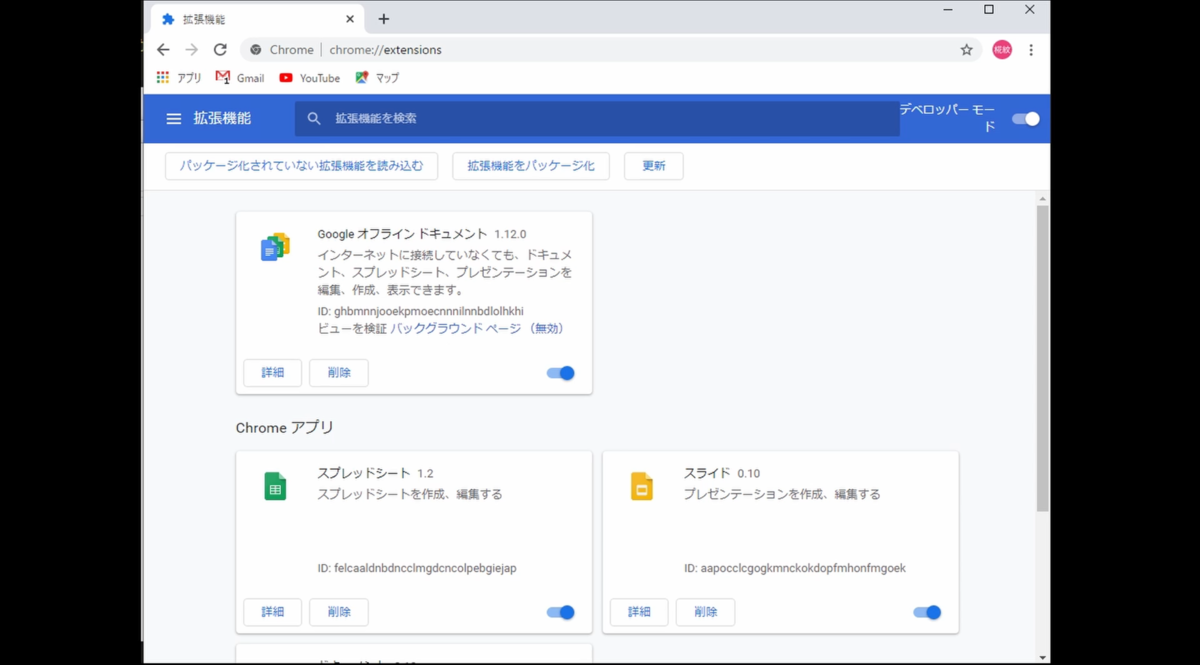
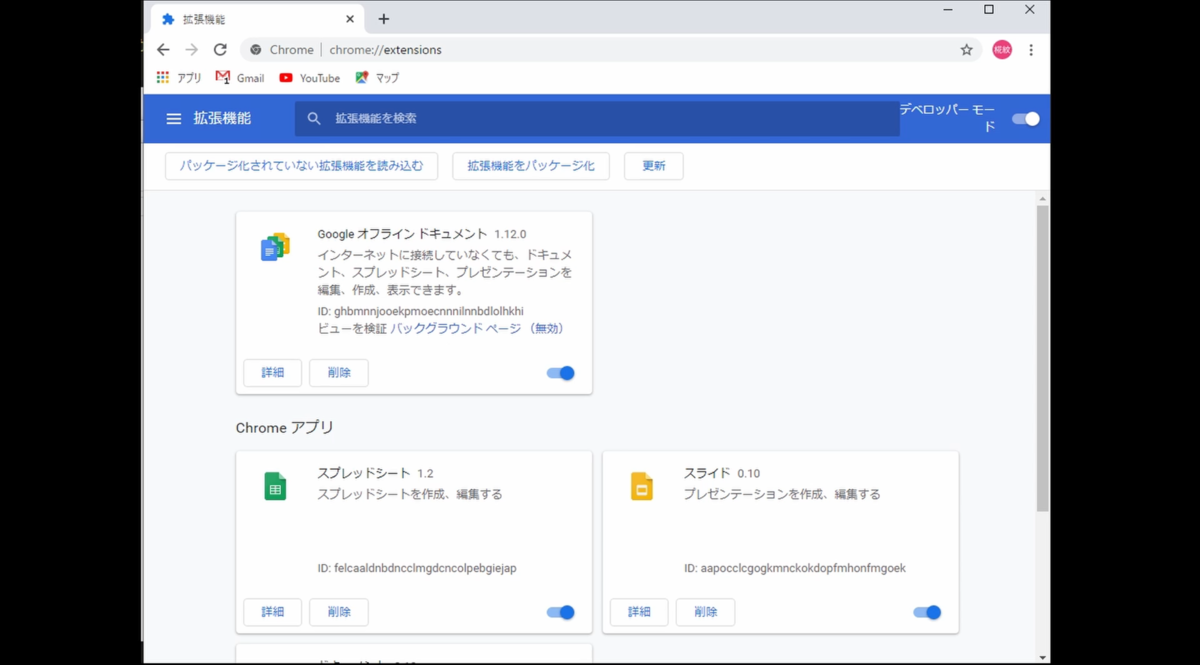
4. 「拡張機能」の管理ページが開きます。

5. 画面右上の「デベロッパー モード」のスイッチをONにします。

6. 画面左上の「パッケージ化されていない拡張機能を読み込む」を選択します。

7. 入れたい拡張機能のフォルダを選んで、Window右下の「フォルダーの選択」を選択します。

8. 拡張機能が入ります。
一覧に拡張機能が追加されているのが確認できると思います。

拡張機能が入ると、Windowの右上に が表示されるので、そこからも確認できます。
が表示されるので、そこからも確認できます。

おわりに
よろしければそちらもご覧ください。
PC環境を整える【拡張機能を作ってみないか?】【Google Chrome】
しかし、最低限パソコンは必要です。(スマホやタブレットで作ろうと思えば作れないこともないですが、そもそもPC版のChromeにしか拡張機能を入れることができません。)
作成をスムーズに進めるために、いくつかのアプリケーションインストールと設定変更をしておきましょう。
Google Chromeをインストール
Google Chrome拡張機能を作るのに、Google Chromeが入っていないと意味が無いです(笑)
まだ入れていない場合はインストールしておきましょう。
ファイルの拡張子を表示
普通の人は拡張子を表示しないまま使っていることが多いかと思います。
「拡張子?なにそれ美味しいの?」って人は以下を参照してください。
拡張子とは

「新しいテキスト ドキュメント.txt」の「txt」部分が拡張子です。1
簡単に説明すると、「ファイルをダブルクリックした時に、どのアプリケーションを開けば良いか、Windows(OS)が判断するための識別子」ってところです。
「ファイルの種類」と言い換えても良いかもしれません。
基本的にWindowsでは、拡張子は非表示の状態になっています。
Chrome拡張機能を作る時に、manifestファイルというのを作成するのですが、これの拡張子を「json」にする必要があります。
拡張子を表示しておかないと拡張子を変更できませんので、拡張子は表示するようにしておいてください。
拡張子を表示する方法は以下を参照してください。
テキストエディタをインストール
Windows標準のメモ帳だと流石に厳しいです。
以下のいずれかを入れましょう。
基本的にはVisual Studio Code1つを入れておけばOKです。
シンプルに使いたいならさくらエディタ1つでもOKです。
個人的にはVS Codeより、Sublime Text 3の方が使いやすいです。
ですが、標準だと日本語に対応しておらず、日本語環境で使うための必須パッケージがいくつかあって、若干取っ付きにくいです。
Atomエディタは…
Atom使うくらいなら、VS Codeでいいじゃん(笑)
色々あるテキストエディタですが、悩んだらとりあえずVS Codeで良いと思います。
おすすめエディタ関連の話は、また何処かのタイミングでまとめたいと思います。
まとめ
- Google Chromeを入れておく。
- 拡張子を表示しておく。
- テキストエディタを入れておく。
以上。
関連記事
【目次】拡張機能を作ってみないか?【Google Chrome】 - 仁和歌ブログ
-
拡張子は、ファイル名の一部です。便宜上「新しいテキスト」部分をファイル名、「.txt」部分(「txt」部分)を拡張子と言ったりしますが、正しくは「新しいテキスト.txt」全体がファイル名です。↩
【入門】ファイル拡張子を表示しよう
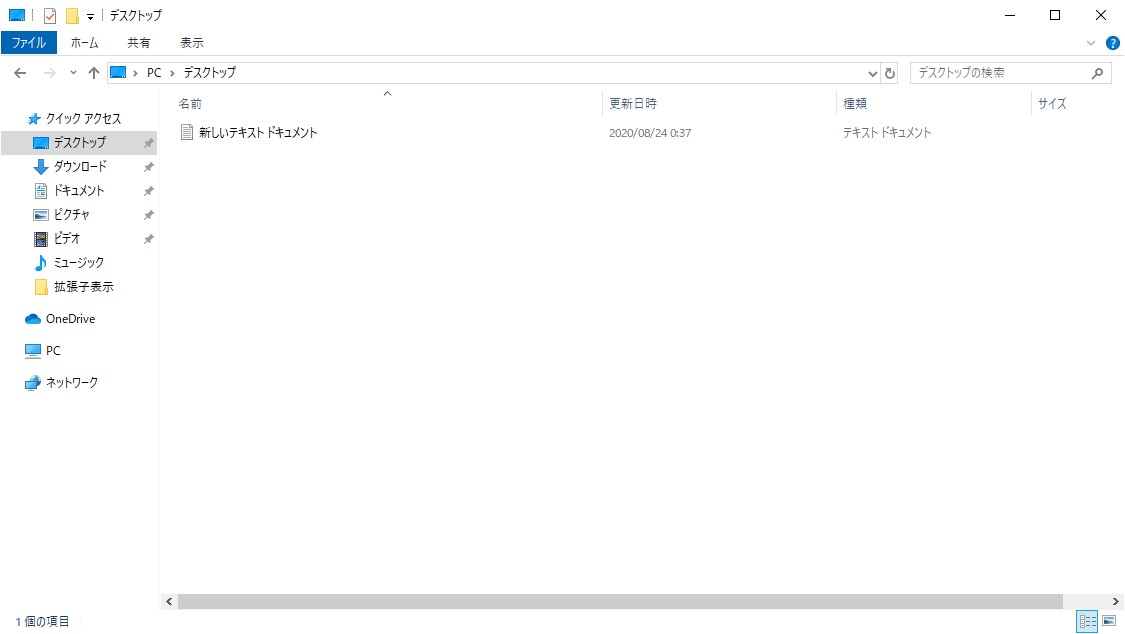
1.エクスプローラーを開く
まずは、エクスプローラーを開いてください。

2.ファイルを追加する
なにもないところを右クリックしてコンテキストメニューを開き、「新規作成(X) > テキスト ドキュメント」を選択してください。

そうすると「新しいテキスト ドキュメント」というファイルが作られます。

この時点では、拡張子が表示されていないと思います。
続いて、ファイル拡張子を表示する設定を行っていきましょう。
3.拡張子を表示する
エクスプローラーの左上、「表示」と書かれたタブを選択。

すると以下の画像のように表示設定のタブが開きます。

その中の右側にある「ファイル名拡張子」と書かれたチェックボックスを選択します。

そうすると、チェックボックスがONになります。

先程のファイルを確認してください。ファイル名が「新しいテキスト ドキュメント.txt」に変わっているはずです。

これで設定は完了です。
前後を比較
設定前では「新しいテキスト ドキュメント」と書かれていたファイル名が、設定後には「新しいテキスト ドキュメント.txt」に変わっています。

ファイル拡張子を表示すると何が良いのか
ファイル拡張子を表示していると、拡張子を変更することができます。
逆に、非表示にしていると拡張子を変更することができません。
例)「ファイル拡張子をjsonに変更する」といった場合
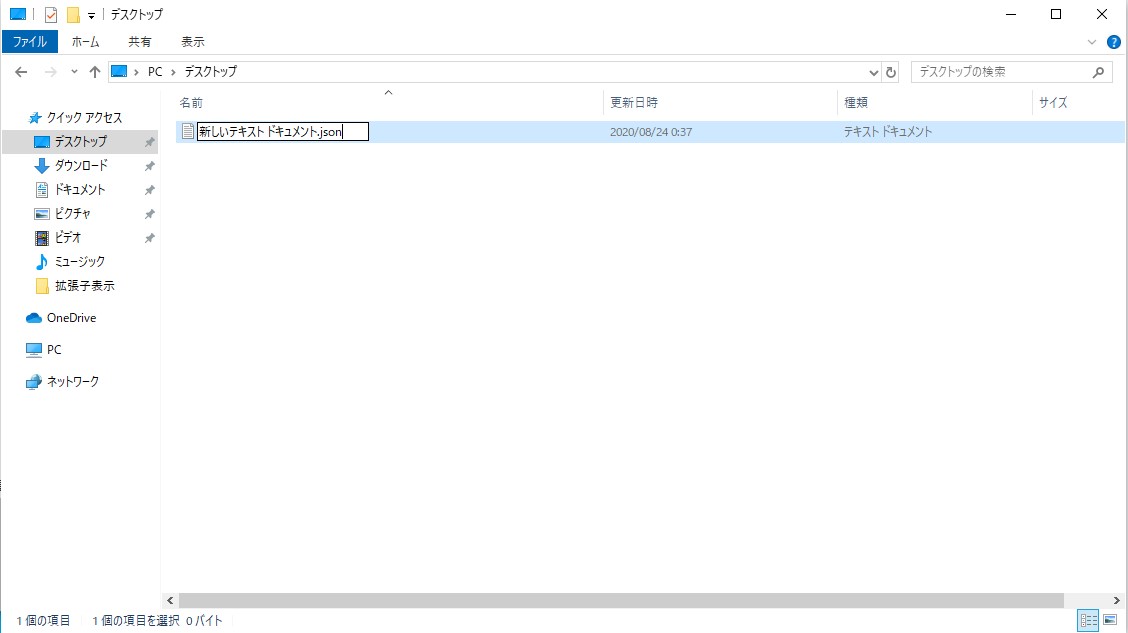
以下の画像は拡張子を表示していない(「新しいテキスト ドキュメント」と表示されている)状態です。

これのファイル名を変更します。
ファイルを右クリックしてコンテキストメニューを表示し、「名前の変更」を選択してください。

ファイル名の編集状態になります。(ファイルを選択してF2キーを押す方法でも編集状態になります)

ファイル名の末尾に「.json」と付け足し、Enterキーを押します。

ファイル名が変更され、「新しいテキスト ドキュメント.json」と表示されます。

一見、正しく変更できたように見えます。
しかし、実は大変なことが起きています。
先程の「3.拡張子を表示する」で説明した手順で、拡張子を表示してみてください。
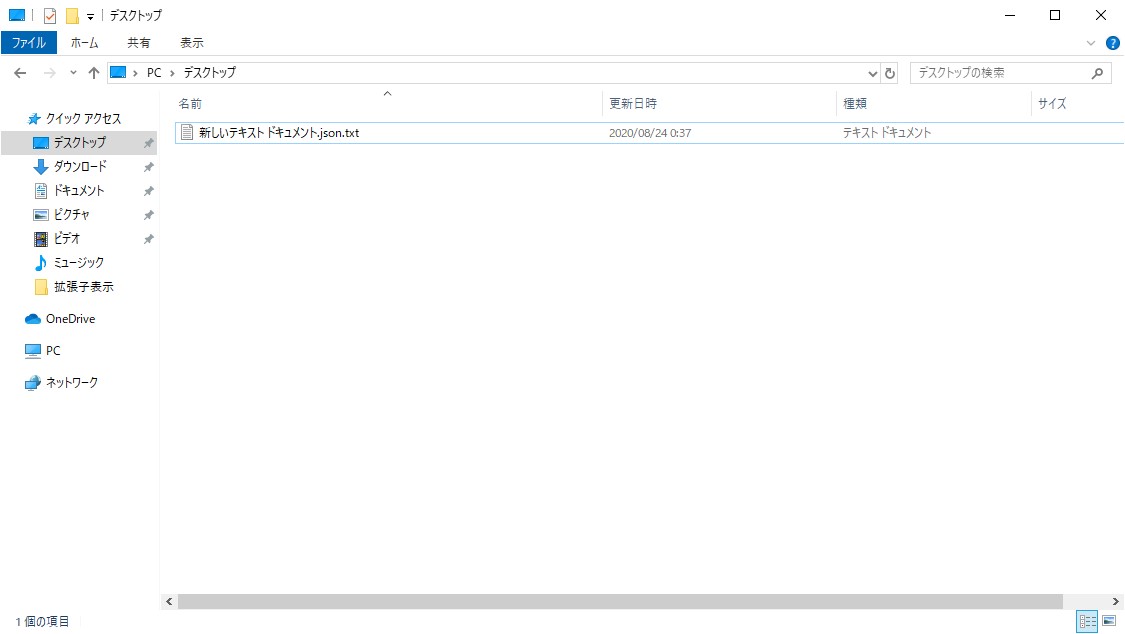
そうすると、以下のように表示されるはずです。

「新しいテキスト ドキュメント.json.txt」と表示されたと思います。
そうです。拡張子が表示されていなかったために、「編集したのは、拡張子の手前の部分」という扱いになってしまったのです。
これでは、「ファイル拡張子をjsonに変更する」という目的が達成されていません。
実際にファイル拡張子をjsonに変更するには。
ファイル拡張子を表示した状態で、ファイル名を編集状態にしてください。(ファイルを選択して、F2キーを押してください)

今度は、「新しいテキスト ドキュメント.json.txt」を「新しいテキスト ドキュメント.json」に変更し、Enterキーを押してください。

そうすると、今度は「拡張子を変更すると、ファイルが使えなくなる可能性があります。 変更しますか?」というメッセージが表示されます。

今は拡張子を変更することが目的なので「はい(Y)」を押します。

これで拡張子の変更は完了です。
前後を比較
拡張子を変更する前(.txt)と変更した後(.json)を見比べると、アイコンが変わっていることがわかるかと思います。

これは、「OSがどのアプリケーションで開くか」という設定が、拡張子に紐付けられているためです。
今のこのPCでは、「.txt」というファイルを開くアプリケーションは設定されているので、メモ帳のアイコンが表示されています。
対して、「.json」というファイルを開くアプリケーションは設定されていないため、「不明なファイル」として真っ白なファイルアイコンが表示されています。
ファイルを開くアプリケーションが設定されていないということは、ダブルクリックでファイルを開くことができなくなっています。
なので、拡張子を変更する時に「拡張子を変更すると、ファイルが使えなくなる可能性があります。」と警告が表示されたのです。
おわりに
ファイル拡張子を表示する方法について説明いたしました。
Windows7の方が設定が面倒で、ちゃんとした説明が必要なのだと思いますが、残念ながら手元にWindows7の環境が無いため詳しく説明することが難しいです。。。
申し訳程度に文章だけで説明を書いておきます。
- エクスプローラーを開く。
- altキーを押す。
- エクスプローラーの左上に「ツール」が表示されるのでそれをクリックし、表示される一覧の中から「フォルダオプション」をクリック。
- フォルダオプションウィンドウの、「表示」タブをクリック。
- 「詳細設定」と書かれた一覧から、「登録された拡張子は表示しない」のチェックボックスを外す。
Windows7は「『表示しない』がデフォルトでON」。 Windows10は「『表示する』がデフォルトでOFF」。 なので、Windows7ではチェックを外す、Windows10ではチェックを付けるとなるので間違えないようにしましょう。
関連記事
【目次】拡張機能を作ってみないか?【Google Chrome】
こちらの続き。
【序章】拡張機能を作ってみないか?【Google Chrome】 - 仁和歌ブログ
目次
- PCの環境を整える
- Chrome拡張機能の作り方
- 【簡単】NoCodeで最もシンプルな作り方
- ちゃんと作る
- 自作のChrome拡張機能の入れ方
- Chrome拡張機能をマーケットプレースへ登録して公開する方法
この記事について
この記事を目次として、記事を投稿していこうと思います。
記事を投稿したら、その記事へのリンクを随時更新していきます。
【序章】拡張機能を作ってみないか?【Google Chrome】
JavaScriptはいいぞ(粉みかん
エンジニアを名乗ってると、人から「プログラミングを勉強したいんだけど、何からしたらいい?」的な質問をされることがあります。
「エンジニアになるには」とかは置いておいて、プログラミングを始めるだけなら、Excelマクロ(VBScript)かJavaScriptを推します。
JavaScriptはブラウザさえ有れば始められるし、Excelマクロなら仕事にも役立ちます。
Excelマクロに関しては、表計算ソフトの代表がExcelだからってだけなので、Googleスプレッドシートがトップに躍り出たらJavaScript一択になりますね。(GoogleスプレッドシートのマクロはJavaScript)
Googleスプレッドシートから始めるのも良いけれども、ここは是非「Webページの独自カスタマイズ」ができるChrome拡張をオススメしたい。
(というか、自分がまだ「Google Apps Script(GAS)」の理解が足りてなくて説明できないだけなんですけど(笑))
(でも、この前ちょっと触ったら、単純なJavaScriptというより、GASのAPIをガッツリ理解して使う必要があるっぽいから、初心者にはChrome拡張機能の方が入りやすいかも)
閑話
JavaScriptといえば、Webフロントの3セットの一つですね。(HTML+CSS+JavaScript)
「Webフロント勉強すれば?」と言うこともあったんですが、クライアントとサーバーの関係とかの理解が難しいらしく、断念する人が多かったんですよね。
で?何から始める?
初心者がChrome拡張機能を作り始めるにあたって何が必要か整理していたのですが、全くの0からとなると、意外と説明した方が良いことが多かったんですよね。
(拡張子の表示とか、普通の人はしてないし…)
なので、何をどの順番で始めれば良いかは、次の記事で説明したいと思います。
そして、そっちの記事を目次のようにして、Chrome拡張機能を作って使えるようにするまでの一連の流れをまとめていきたいと思います。
予告?
一連の流れを簡単に書いておくと以下の感じです。
ではまた。
続き
インプットした情報は3ステップでアウトプットする
2週間に3回アウトプットすることで、記憶に定着させる話。
今回の記事は、動画内で紹介されている3つのポイントの内、アウトプットの重要性について着目しました。 要点としては以下の通り。 インプットした情報は、2週間に3回以上使ったかどかで定着するかどうか決まる。 2週間に3回アウトプットすれば長期記憶される。
アウトプットの目的を間違えていたかもしれない - 仁和歌ブログ
ステップ1 忘れる前に
インプット後なるべく早く、記憶の新しい内にアウトプットしましょう。
アウトプットすることで、曖昧な情報を補完することができます。
ステップ1では、ローコスト(簡単な)な方法でアウトプットをしましょう。
1回アウトプットしてみると、スムーズに出てこない部分や間違っている部分が出てくると思います。
そういった部分がなくなるように繰り返し修正するだけでも記憶に残りやすくなります。
重要なのは、人様に見せるアウトプットである必要はなく、曖昧な部分を無くして記憶するためのアウトプットということです。
ステップ2 忘れたころに
約一週間後、頭に残ってるかチェックするためにアウトプットしましよう。
ステップ1でしっかり頭に入れたつもりでも、時間が経つと忘れてる部分や曖昧になっている部分が出てくると思います。
1回目のアウトプットを見直して再インプットすると良いでしょう。
ステップ3 最終チェック
さらに約一週間後、記憶に定着しているかチェックするためにアウトプットしましょう。
ステップ3で曖昧な部分が無くなっていれば、記憶に定着したといえると思います。
今後そのインプットした情報を誰かに伝える時にも正確に伝えることができるでしょう。
ただ、注意しないといけないのが「使わなくなった情報は忘れる」ということです。
定期的にアウトプットしたり、再インプットすることで忘れないようにすることも重要です。
おわりに
ステップ1のローコストな方法の例としては、「紙に書き出す(書きなぐる)」や「音声メモに残す」といった方法がおすすめです。
私は1ステップ目のアウトプットで人様に見せる内容にしようと頑張り過ぎた結果、なかなかまとめることが出来ず、記憶の新しい内にアウトプットできないという事態に陥ってしまっていました。
記憶の新しい内にアウトプットできないと、忘れてしまった部分を思い出すために無駄にコストがかかってしまい、どんどんアウトプットがしんどくなってしまいます。
ローコストなアウトプットに変えてみたところ、アウトプットのしんどさが軽減されました。
また、ステップ1で残したメモがステップ2・ステップ3の再インプットで使えるので便利です。
是非一度試してみてはいかがでしょうか。